投稿日:2019年4月2日 (火)
昨日公開のウェブアプリ「マイ元号メーカー」
気づいていない人もいましたが、
もちろんエイプリルフールネタです。
4月2日になったので、去年と同じく、個人的な記録も兼ねて技術解説しようと思います。
制作ツール
ロゴ、バナー作成:Adobe Illustrator CS2
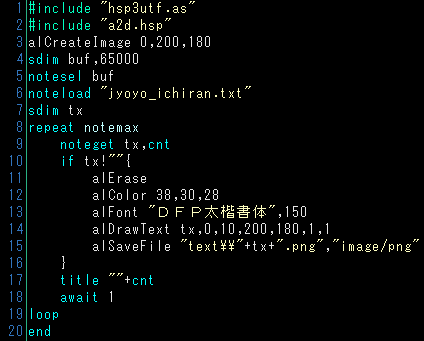
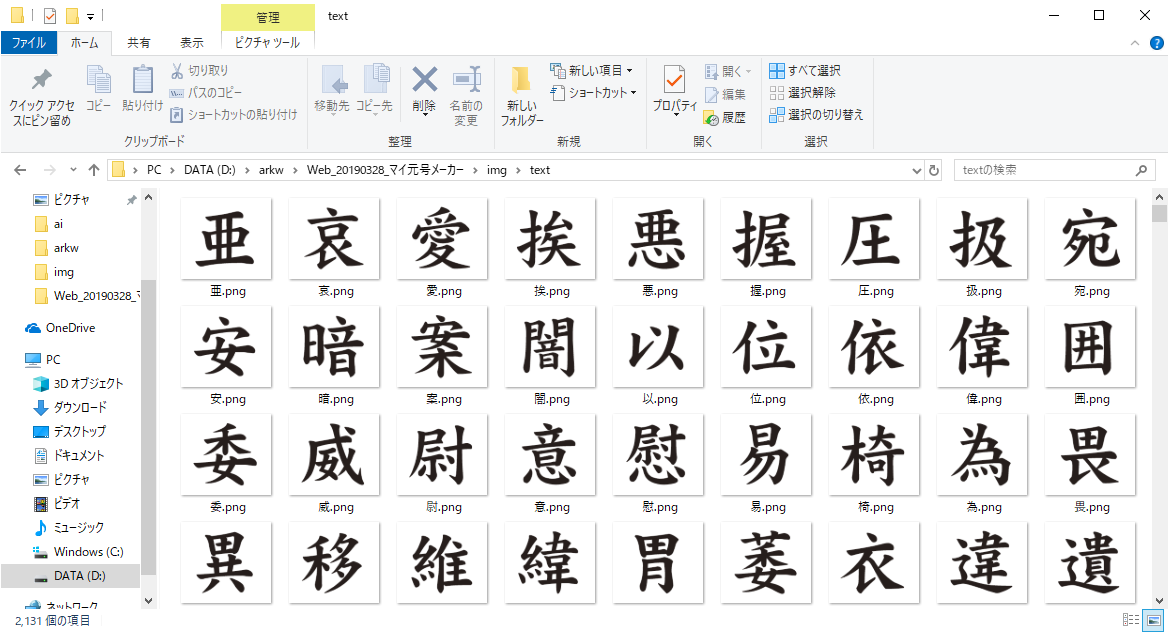
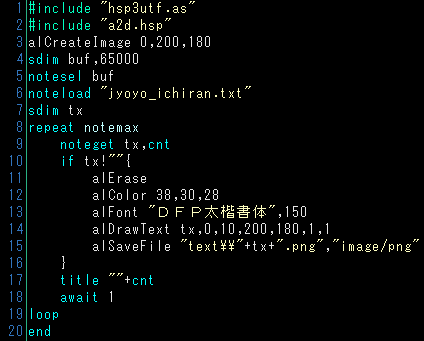
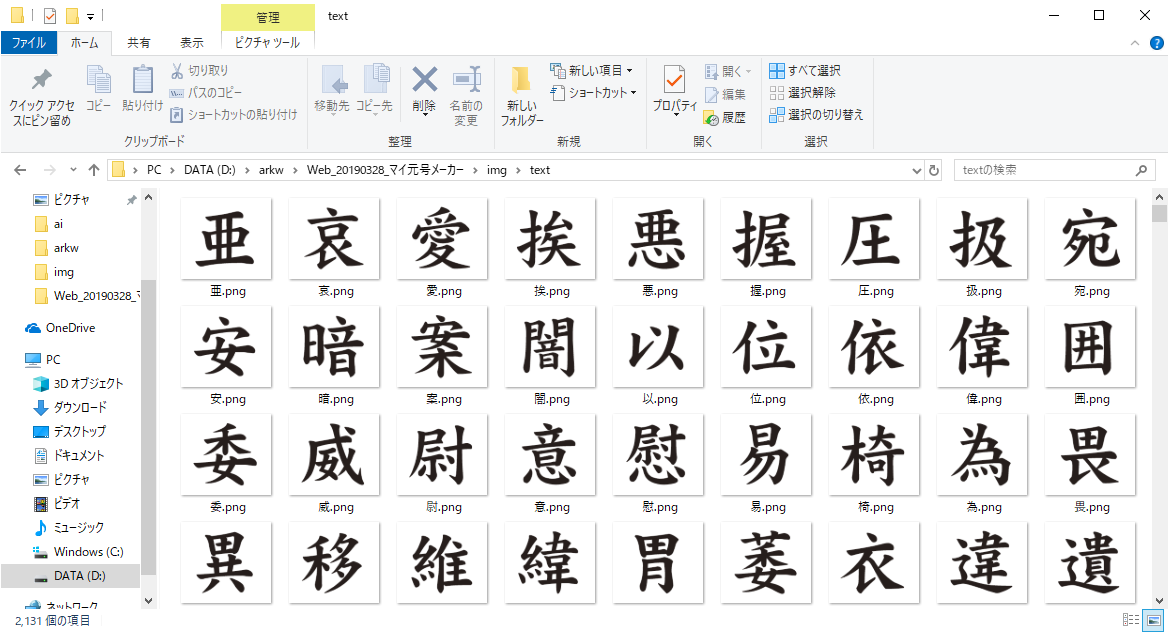
漢字画像作成:自作ツール(HSP3で開発)
テキストエディタ:Notepad++ Ver.7.6.4 (64-bit)
CSSフレームワーク:Bulma Ver.0.7.4
JavaScriptライブラリ:jQuery Ver.3.3.1 (slim)

ロゴに使用したフォントはダイナコムウェアの「DFP太楷書体」と「Times New Roman」。「DFP楷書体」ファミリーはNHK「天皇陛下 お気持ち表明」のテロップにも使われた為、通称「お気持ちフォント」と呼ばれています。
仕組み
「スタート」ボタンが押されたら、内部の常用漢字一覧から2文字をランダムに選び、「マイ元号」として表示する。それだけです。
「リアル」「もっとリアル」モードでは、地名や苗字、大企業の名称から作成した除外リストと照合し、同じものが出た場合は作り直しています。
「マイ元号」の表示に用いる画像はHSP3製の自作プログラムで生成しました。


内部処理のコードは全てJavaScriptで書かれています。一部の処理はjQueryに投げました。
デザインについては、CSSフレームワーク「
Bulma」を使ってみました。
siketyanの布教によるところが大きいです。
ちなみにBulmaとVer.3系列のjQueryは初めての採用です。今回は技術テスト的な側面もありますね。
最後に
昨年の反省から、今回は1週間の期間を設け、時間に余裕を持って開発しました。
初採用のBulmaでしたが、ドキュメントも(英語だけど)しっかりしていて、非常に使いやすいです。JavaScript不要なところも大きいですね。
来年は大学受験も終わっている...と思うので、また開発期間を設けてしっかり準備しようと思います。
Bulmaはいいぞ